¿Por qué es necesario un sitio web responsive?
Cuando accedes a Internet desde tu computadora, Tablet o teléfono móvil, pocas veces te detienes a pensar en lo rápido que se abrió la página o la facilidad con que se muestra la información. Esto se debe en gran parte a la forma en que están diseñados muchos sitios web. Un diseño que permite mostrar el contenido de manera óptima sin importar el dispositivo que estés utilizando. Se trata del Diseño web responsive.
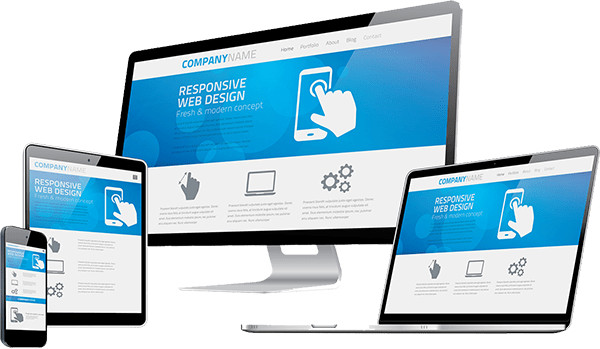
¿En qué consiste el diseño web responsive?
El diseño web responsive permite que el diseño de una página web, cambie en función del tamaño de la pantalla que se utiliza para visualizar el sitio. Es decir, una pantalla panorámica puede mostrar un diseño de sitio con múltiples columnas de contenido, mientras que una pantalla pequeña puede mostrar ese mismo contenido en una sola columna con el texto y los enlaces en un tamaño apropiado para ser leído y usado en dicha pantalla más pequeña.
¿Por qué es tan importante tener un sitio con diseño web responsive?
Un diseño web optimizado para móviles no solo se trata de ajustar el contenido al tamaño de las pantallas y re dimensionar automáticamente las imágenes. Es más bien un enfoque totalmente nuevo para el diseño de páginas web. Debido a la rápida adopción de Tablets y Smartphones, los diseñadores de sitios web han querido eliminar la necesidad de desarrollar un diseño diferente para cada nuevo dispositivo.
En consecuencia, la solución ha sido construir un sitio que tenga la capacidad de adaptarse a todos los dispositivos sin importar el tamaño de sus pantallas. Por supuesto hay muchas y muy buenas razones por las que la se debe usar el diseño web responsive en las páginas actuales.
Por ejemplo:
– El diseño responsivo mejora la usabilidad y la facilidad de lectura en los dispositivos móviles. Su importancia se incrementa todavía más cuando se hace evidente el creciente número de personas que acceden a Internet desde sus teléfonos o Tablets.
– Los propietarios de sitios web no tienen que generar diferente contenido para dos versiones distintas de una misma página web.
– Más importante aún, Google ya ha mencionado que el diseño web responsivo es un factor de clasificación en los resultados de búsqueda.
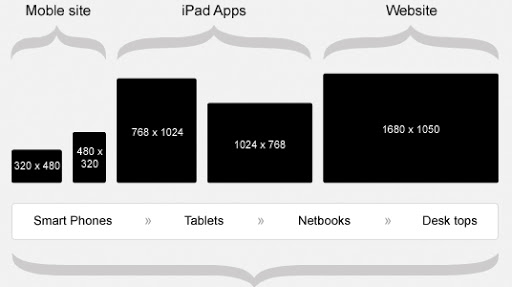
Medidas de una web responsive

Conclusión
La comprensión de cómo hacer un sitio con diseño responsivo no requiere demasiado aprendizaje y sin duda es mucho menos estresante y más productivo que diseñar y codificar una página para cada dispositivo de forma individual.
Este tipo de diseño y lo mencionado anteriormente no es la respuesta final a una plataforma móvil en constante cambio. Sin embargo, el diseño web adaptable (responsive) es un concepto que cuando se implementa adecuadamente puede mejorar la experiencia del usuario e impulsar la presencia del sitio en los motores de búsqueda.